Creating a Progressive Web App with Angular
A guide to progressive web apps
What’s covered in this article?
This post goes through the strengths and weaknesses of converting your app to a PWA. It then provides step-by-step instructions, as well as a finished example.
But first…What are PWAs?
PWAs are software applications served through the web, which can be built using Angular framework. PWAs still use your browser internally, but there are some UX differences which make them fit squarely into the mobile-first approach category. You can check out this comprehensive guide on What are PWAs.

Installation process for our PWA
Why should I convert my Angular app to a PWA?
PWAs offer several advantages over their counterparts. Here are some reasons you should consider converting your app to a PWA:
🍪 Offline capabilities — since apps are installed, you can bake in caching functionality, allowing users to use your apps on the go 🚗
🍪 Deployment to Google Play - for this, you’ll still need to use some native android boilerplate, but any updates to your app won’t need an update on google play — you will still have a unified codebase.
🍪 Multiplatform support — apps can be developed for Windows, macOS, Linux android and iOS. This means that there is less app maintenance involved, so lower costs are incurred.

Installing our site on macOS
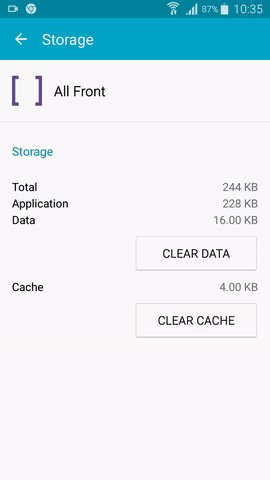
🍪 Lightning-fast installation, no updates and smaller storage requirements. How small? Starbucks reduced its app from 146MB to ~600KB — or 0.4% of the original size.
🍪 App-like look and feel / Mobile first approach — the app opens and looks like a native app, and functionally works like an app. However, it has a shared codebase and can be installed on basically anything that has a recent/popular browser (more on this in a bit).
🍪 Indirectly increase Google SEO ranking — The performance of PWAs can improve your SEO ranking through your app load speed. A more responsive app can also increase user retention.

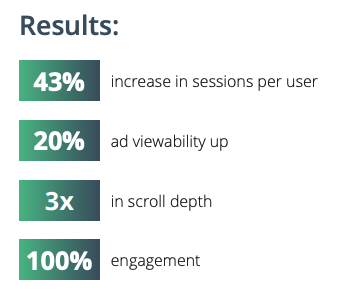
Forbes’ end result after converting their app to a PWA — divante.com analysis of PWAs
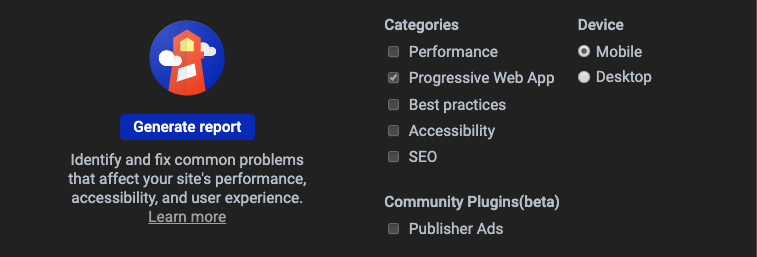
It is also important to note that Google’s lighthouse tool checks your support for PWAs, so it might possibly become a direct SEO metric in the near future.

Google Lighthouse checks for PWA support
Where’s the catch in all of this?
- Native API support is limited. This is changing quickly, for example, Chrome and Firefox have recently added an implementation of NFC, and a w3c standard is on the way.
- Although there are workarounds for some APIs, PWAs are still in the early stages of development. This means things like offline support needs to be handled manually and may require architectural changes to your code . The people over at Angular have an open Github issue on enabling background sync — until then, you could follow this tutorial on creating your own background sync.
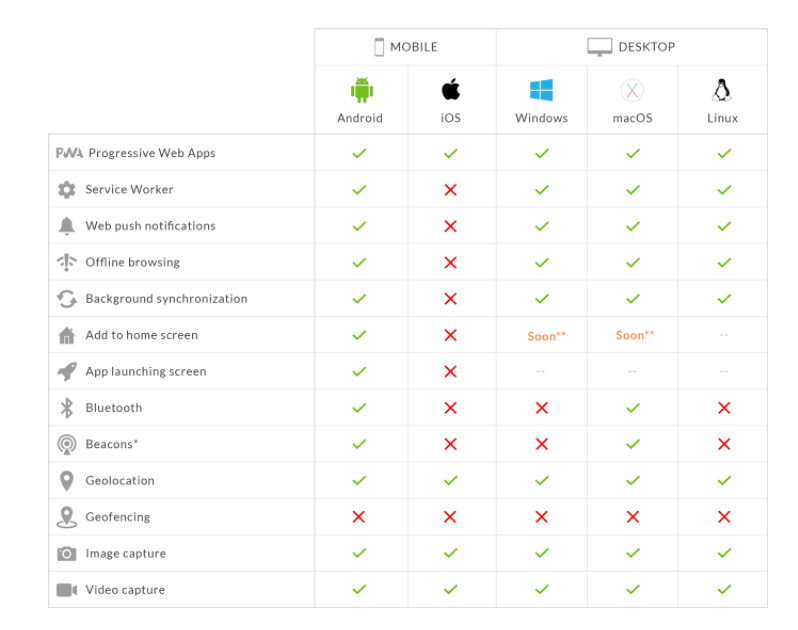
- Limited browser support — your app will still open normally, however after installing it the user may face some limitations depending on the platform/browser. The following is the support table for Chrome on different platforms as of March 2020:

PWA support on chrome — goodbarber.com
Cut to the chase, how do I implement it?
If you would like to skip the steps and go straight to a working example, you can find it in this repo. You can also find the code on Stackblitz:
Step 1: Be in a (non-ejected) app created with Angular CLI, or create a new app. This guide will be using Angular 9.0.2.
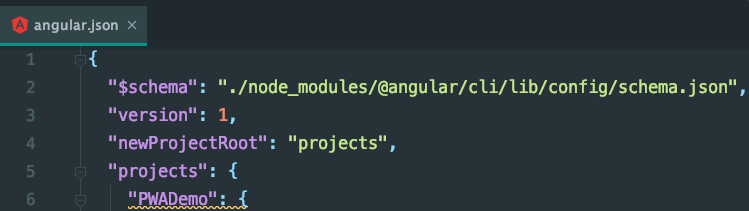
Step 2 (optional): Find out the name of your app. This can be found in your angular.json. In the case of the example, it’s “PWADemo”. This might be useful for your firebase deployment.

Step 3: Add angular’s pwa dependency:
ng add @angular/pwaLet’s quickly go through what files are generated or updated here:
- PWADemo/ngsw-config.json: Contains assets to be loaded by the service worker. It also instructs the service worker when to get the assets.
- PWADemo/src/manifest.webmanifest: Contains the icons to be loaded by the app, as well as app configurations for the theme and app name. The generator created these by default, however, you could use something like https://app-manifest.firebaseapp.com to generate the icons at all the required resolutions for you (not affiliated with us). Be sure to include all resolutions in the file.
- PWADemo/angular.json: This file was updated to include the webmanifest and service worker that were generated.
- PWADemo/src/app/app.module.ts: The app module should now import the service worker module. This occasionally has issues relating to the environment import — if you are using your own project, double-check this import.
- PWADemo/src/index.html: Now has a theme-color attribute you can set.
Step 4: Initialise a new firebase project on the google cloud console. Afterwards, build your app using ng build--prod.
And deploy your app to firebase using:
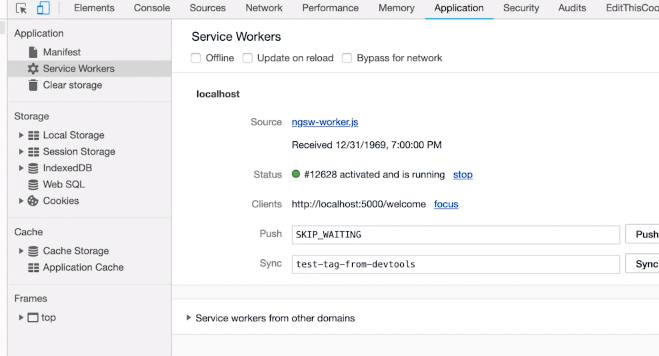
firebase serveAfter deploying, go to your app URL and go to “developer tools>Application>service workers”. Here you should see no errors while deployed.

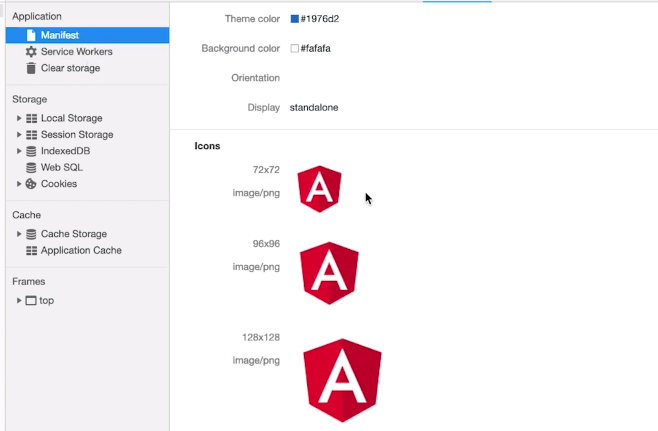
If you open the Chrome Developer tools, under “Application > service workers” you should find any custom icons you added previously.

🎉 Tada! 🎉
I don’t want the “Install App” popup to show up by default, can I hide it?
Yes! You can use the PWAService in the example files to stop and trigger the prompt. In case the link goes down, you can view the source code directly here.
What next?
The next step is app specific — ideally, you need to make sure your app runs offline. This involves using background sync and/or adding NgRx to your app. With a normal app, you never need to worry about being offline — additional thought needs to be put into this to make your app great.
The bottom line? With enhanced performance and offline access, PWAs are a win-win for both businesses and users. To tap into their full potential and make your app great, you may want to consider hiring skilled Angular developers.
At All Front, we've got the technical know-how and business understanding to leverage Angular’s capabilities and build PWAs that drive user engagement and growth. Let’s chat!