How to Hire the Best Front-End Developers (The Ultimate Guide)
If you're looking to grow your tech team while avoiding potential hiring missteps, you're in the right place.
We created this front-end developer hiring guide with all the essential information you need to select the right candidate.
From understanding the basics of front-end development to identifying key skills and responsibilities, we've got you covered. Plus, stay tuned for a sample job description at the end!
Let's get started on building your dream team.
Table of Contents
- The Role of a Front-End Developer
- What Does a Front-End Developer Do?
- Front-End Developers Level of Seniority
- Front-End Developer's Key Technical Skills
- Front-End Developer's Essential Soft Skills
- How to Source Front-End Developers: Hiring Tips
- Write a Compelling Job Description (Template)
- Final Overview
The Role of a Front-End Developer
The best web applications have a design that attracts attention, are easy to navigate and easy to use. What the user sees and interacts with is called the User Interface (UI). How easy it is to use, and the general experience, is called User Experience (UX).
Front-end Developers implement the UI & UX — the parts of the app or website the user interacts with. While the designer creates the design, the front-end developer brings it to life.
More and more people are becoming aware of the importance of good UI & UX. This is why the demand for front-end developers has risen significantly over the past few years. In fact, hiring for specialised engineering roles such as front-end saw a spike of 25% between 2019 and 2020, according to LinkedIn.
As a result, selecting a front-end developer to join your team is an important decision, and we’ve created the next sections to guide you into making a well-informed hiring decision.
What Does a Front-End Developer Do?

As we’ve already mentioned, a front-end developer is a programmer who builds the user-facing parts of a website or an application. While the UI/UX designers research and develop the vision, the front-end developers implement it.
You might think to yourself: yes, but what does a front-end job actually consist of?
The main responsibilities of a front-end developer involve blending together design and technology to create beautiful and functional user-facing features. Everything a user sees and interacts with has to be up to standards implementing speed, efficiency, usability and functionality.
Front-end developers translate the UI/UX design wireframes into actual code using a mix of technologies, mainly HTML, CSS and JavaScript, and their related frameworks. This can be a mobile application or a highly-complex app like Google Docs.
That’s all part of the work of a front-end developer which requires being creative, tech-savvy and even a little bit of a perfectionist (more on that later).
Front-End Developers Level of Seniority
Front-end developers can generally be classified into Junior, Mid Level, Senior, or Team Lead.
What this means in terms of technical skill is very loosely defined by the company employing the developer at the time. A senior developer with one company may not necessarily even qualify as a mid-level in another. The different seniority levels should give you rough ideas of the years of experience, but this alone will not tell you whether the candidate will be a good fit.
Here are some key differences between different levels of seniority:
Junior front-end developers
They should be proficient in HTML, CSS, and JavaScript. These are the bedrock upon which all front-end code is written. Understanding how to use a framework is an added advantage.
Usually, junior front-end developers don’t have a lot of experience, but they are the cheapest to hire. They can work well in teams which already have a senior developer or on a project to create a simple application.
Word of advice: Do not hire juniors if you don’t have anyone senior on your team. The end result will not look good. Part of our work here at All Front — project rescue — involves fixing mistakes made by more junior teams, and usually this is more expensive than starting off the right way.
What to look for: Keep an eye out for junior developers that have online portfolios or “things they have built” that they can show you. This shows motivation, willingness to learn, and most of all you won’t be teaching them everything on the job. Here at All Front, we generally only hire junior developers if they have portfolios.
Mid-level front-end developers
They have over two years of experience. They need less attention, mentoring and help from the senior developers but may not always find the right or the most performant way to achieve their goals.
What to look for: Experience on multiple frameworks and / or projects, and the ability to answer more difficult front-end interview questions.
Senior front-end developers
They usually have experience building large-scale apps, have worked in a team, mentored other developers, and can make architecture decisions that can have a big impact on your application’s speed and maintainability further down the line.
A good senior developer can build powerful and reliable applications to meet your business needs. They are the most expensive to hire but offer a more broad and calculated view to solving UI, UX and business challenges.
What to look for: 6 or more years of experience, deep knowledge in multiple front-end frameworks, inside out knowledge of JavaScript and the ability to make sound technical decisions.
Front-End Developer's Key Technical Skills
Now that you have a good understanding of the classifications and main responsibilities of a front-end developer, you must assess the individual’s skill set to ensure it matches your requirements.
You should pay attention to both technical and soft skills. In this section, we’ll go over the former. It is advised that you have a technical partner to help you with the interviewing process.
We briefly touched on the basic requirements of a front-end developer earlier. However, to effectively write front-end code and convert the design to a setup users can interact with, here are some of the technical skills to look out for:
- Writes and structures clean code
You should identify whether your developer is able to make sound technical decisions, write and structure clean code. Software development is so much more than “does it work” . Will it work in the future, will it keep working after I add another feature, will it work when I have 10,000 users, will it work on all these different devices, will it work with a team, will other developers understand it? These are the questions to ask when evaluating quality.
- Repetition
DRY is a general principle that applies particularly to front-end developers — Don’t Repeat Yourself. The principle of reuse in software is simple: if you write something once, you can then use it in a thousand places. If there’s a problem with it, you fix it once, rather than in those thousand places.
In the world of front-end, two common ways to reuse code is with components and utility functions that are used again and again as required. Less skilled front-end developers will copy paste instead, which is quicker in the short term but slower once the project grows.
- Good debugging skills
Perhaps the most distinguishing feature of a good front-end developer is the ability to deep-dive, investigate, find, and fix issues. This is usually half the job in larger scale applications. The developer should be able to leverage tools, past experience and problem-solving skills to quickly investigate and fix problems with your application.
You can test these skills in an interview easily by giving the developer a problem to solve in a project they’ve never seen before, and talk you through their thinking process.
- Keeps themselves up to date
A good front-end developer knows JavaScript in and out, and can work well with modern front-end frameworks such as React, Vue, Angular. They should be keen and willing to try new things, follow key innovators on Twitter, watch developer conferences, and are excited to share new things they learned about with the whole team.
- Familiar with a Test Driven Development (TDD) approach
Test driven development means writing tests before the functionality is written. Developers who take this approach usually produce code that has fewer bugs and is less likely to be broken by other developers, due to the automated tests “protecting it” from being broken. This is especially useful to look out for in larger projects.
- Places a premium on accessibility
Accessibility in front-end development is becoming a highly sought-after skill to possess. Accessibility means that people with varying abilities can access, comprehend, and navigate web content, irrespective of the means they are accessing it through.
Front-End Developer's Essential Soft Skills

While technical skills are important indicators of how well a front-end developer might perform their job, soft skills “measure” interpersonal attributes such as teamwork, work ethic, ability to communicate and so on.
Here are some of the soft skills to look out for in a great front-end candidate:
- Communication skills
You need your front-end developers to be best friends with your design team. Effective communication is necessary in all steps: from communicating with the designer during ideation to communicating with the team lead during implementation.
- Teamwork
Team play and drama-free code reviews are also a must. Developers should have a degree of humility and willingness to learn wherever they are at in their careers. They should also have a way of giving constructive feedback without sounding too harsh.
- Pays attention to detail
It is essential for a front-end developer to carefully create all design elements and ensure that the implementation of the design is consistent, clean, and maintainable. A quick look at their previous work will give you an idea.
- Creativity and problem-solving
These two go hand in hand! It goes without saying that providing beautiful, state-of-the-art user experience requires a lot of creativity while the ability to solve problems is crucial for dealing with tasks, coming up with solutions and debugging.
How to Source Front-End Developers: Hiring Tips
Now that we’ve gone through the essentials that make up a good front-end developer, you might be wondering: where can I start my search?
Job boards and freelance marketplaces are helpful resources for hiring and sourcing talent. Some of these include Indeed, Glassdoor, Upwork, Toptal, and so on.
Depending on where you are based, you may have multiple local job boards that are a much better bet if you want to find a full-time employee. Usually adding salary information or promoting your ad would give you the best results. In this case, a good job description is key.
To reach as many potential candidates as possible, it’s a good practice to be present on multiple platforms. There are even software tools that allow you to post on multiple job boards at once.
Finding front-end developers with solid experience and skill set can be a difficult task. Waiting around for them to come knocking on your door isn’t enough and sometimes you have to approach them yourself.
You might want to consider non-traditional job boards. For example, social media and online developer communities have a large pool of talented coders that you can reach out to.
We’ve created a list of online platforms and communities worth exploring:
LinkedIn is regarded as one of the largest professional networking sites. It’s a great place to find qualified front-end developers with different backgrounds and skill sets from all over the globe. LinkedIn has a number of useful features such as search filters, recommendations and direct messaging.
Tip #1: When performing searches on LinkedIn, use Boolean operators for highly targeted and personalised search. The most popular commands AND, OR and NOT will help you filter the most relevant results.
For example, if you are looking to hire react developers, you can write a simple query like this:
React AND (developer OR engineer OR programmer)
LinkedIn will come up with profiles containing the words react and either developer, engineer or programmer. Get creative and experiment with different queries based on your needs.
Once you have a list of potential developers, you can reach out directly to the ones in your network. If they’re not in your network, you can send them a connection request with a short but personalised introduction.
InMails let you send private messages to people outside of your connections and are far more likely to elicit a response. Keep in mind that you can use this feature only if you have a premium account.
Tip #2: Make sure to keep messages and InMails short, sweet and to the point. The more personal a message feels, the higher chances of receiving a response. Mention some common ground such as connections, groups, education, work experience, projects, and so on.
While LinkedIn is probably the first stop for recruiters and hiring managers, Facebook is less crowded and can also be an effective place to source on.
People don’t provide much professional information on Facebook compared to LinkedIn, but you can still search for relevant job titles and filter the results by location, education or company.
You can get an idea of the person’s interests and hobbies, and determine the cultural fit. You can also cross-reference what you’ve found on Facebook with LinkedIn.
Another great way to use Facebook for sourcing is by joining relevant groups. For example, there are numerous groups for front-end developers such as JavaScript and HTML, CSS & JavaScript . You can network with members once your request to join is approved. Just make sure to read the rules and don’t use it to post job ads unless it’s allowed!
Receiving a message about a job opportunity on Facebook can be strange. You should apply some common sense here. If a person has their photos and other information public, they’re probably more open to receiving messages from strangers. However, if that’s not the case, you are probably better off reaching out on LinkedIn.
Similar to LinkedIn, Twitter is a great social media platform where you can discover and connect with front-end developers. You can take advantage of direct messaging and narrow down your search based on your needs.
Tip: People usually have more fun with Twitter than LinkedIn. So if typical terms like “front-end react developer” or “angular developer” don’t yield satisfactory search results, you might want to get creative and try something like “front-end guru” or “front-end wizard”.
You can also make use of hashtags, follow and get involved in related discussions. Just by performing searches on Twitter, you might not be able to find all front-end developers that could be a good fit for your company.
If there are any interesting developer conferences or meetups coming soon, you can search by using the appropriate hashtags to find people who are attending. You can also explore other relevant topics by using #angular, #react, #UX, for example.
- Meetup
While you can search for relevant meetups on Twitter using hashtags, you can also directly use Meetup — a platform for finding and building communities based on similar interests.
You can search and find potential candidates without having to attend any events. Use keywords such as “JavaScript”, “Angular” or “React”, choose a city and browse meetups or groups. Once you find a promising group, you can browse its members and filter by date joined.
A meetup profile will show you what other meetups or groups the person is part of, their interests and social links. You can reach out on a different platform or you can send a personalised email directly through Meetup.
- Github
GitHub is the largest development platform where developers can work collaboratively on software projects. This makes it the perfect place to find tech talent. Profiles on GitHub contain plenty of information which can give you a good idea about the skills and experience of the developer.
You can explore the websites they’ve listed to get more information about the projects they’ve worked on and their interests.
The number of followers points to their reputation in the online community. However, bear in mind that developer profiles with a high number of followers can be difficult to recruit and would usually be expensive.
Tip: Anything between 2 to 25 followers is fantastic! Anything higher than that is even better, but it becomes nearly impossible to attract these candidates.
By looking at the contributions section, you can source developers who have collaborated on a great front-end library, for example. Scan for relevant keywords of the technologies you’re looking for.
- Stack Overflow
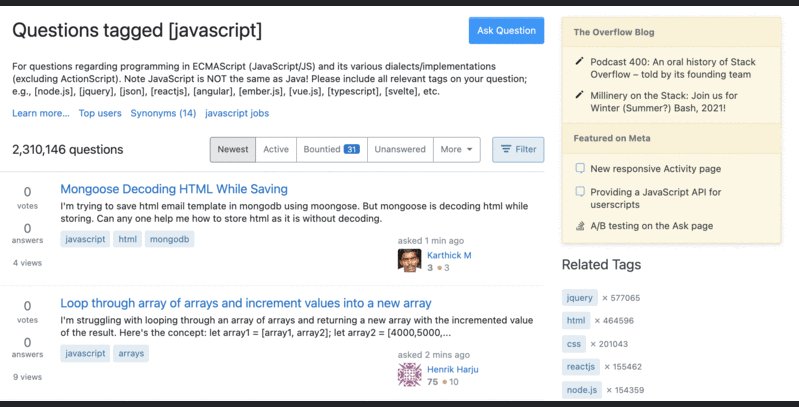
Stack Overflow is an open community for developers where they can ask and answer technical questions. Similar to GitHub, you can learn more about the developer’s side projects, skills and reputation from their profile.
You can also evaluate candidates by looking out for two things:
- How good are they at asking questions? Do they produce Short, Compilable, Concise, Code examples so that other developers can easily help them?
- How good are they at answering questions and mentoring others? Are their answers usually upvoted, helpful, and selected as the chosen answers?
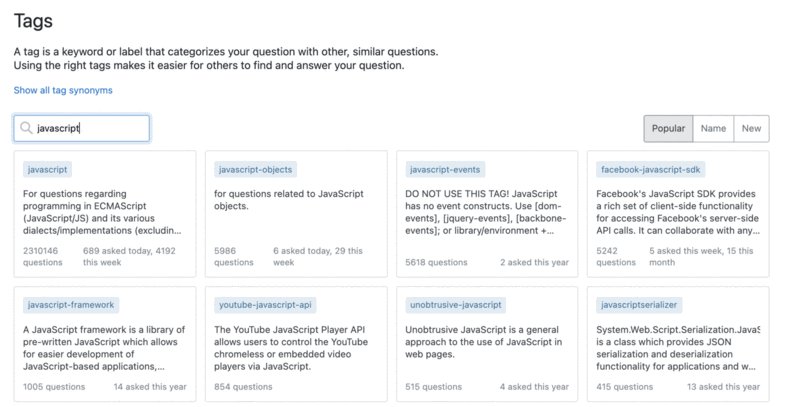
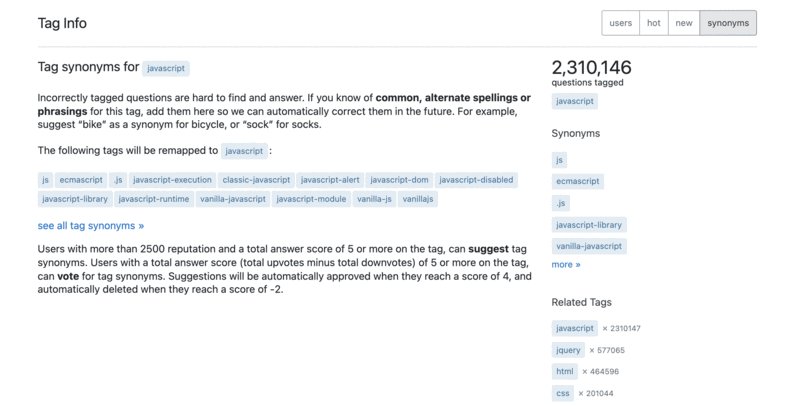
Using tags is a good way to filter profiles by specific technology. Tags on developers’ profiles also showcase their top skills.
Tip: When you search for tags, click on the first one that appears (the master tag) and then click synonyms from the menu to explore related search terms. 👇

Pro Tip: You can follow GitHub and Stack Overflow (places developers usually hang out at) on Twitter to add onto the solid list of potential candidates you should have by now.
Write a Compelling Job Description (Template)
Once you have a pretty good idea of what to look for and where to source front-end developers, the only thing left is to write a compelling job description.
Creating a job description is an important part of the recruitment process to attract suitable candidates. It not only sets the initial expectations for the role, but it is also the first opportunity to introduce your company to a potential hire. And this stands for any industry and job title.
This template will help with structuring an effective job description for a front-end developer. Naturally, your company or project needs may slightly differ, but here’s a look of what you should typically include:
Company Description
This section should give a brief description of your company and what you do. You can talk about the company mission, values and culture. Tell the candidates why they should come work with you and what makes you stand out by outlining your unique employee value proposition.
Front-End Developer Job Description
Once you’ve introduced your company, your job description might start like this:
We’re looking for a talented front-end developer to come join our tech team. If you’re passionate about building beautiful and functional digital products that offer exceptional user experience, we want to hear from you. You’ll have the opportunity to work with modern technologies and keep improving your skills further.
Front-End Developer Responsibilities
- Develop functional and user-friendly web and mobile applications
- Provide application improvement and maintenance
- Write clean and readable code for maximum scalability
- Collaborate with design and back-end teams
- Analyse user feedback and client requirements
- Build high-quality prototypes
- Engage in training and learning activities independently and within a team
- Participate in code reviews and troubleshooting
- Utilising programming languages according to standard
- Stay consistent with brand guidelines throughout the project
Front-End Developer Qualifications and Requirements
- Proficiency in JavaScript, React, Angular, HTML, CSS
- X years of experience as a Front-End developer
- A degree in software development or similar
- Strong attention to detail and problem-solving skills
- Good understanding of the full development life cycle
- Excellent communication skills
- Ability to think outside the box
- Ability to focus and multitask
- Team player
Whether you are looking to hire a junior, mid-level or senior front-end developer, this part of the job description can be amended accordingly.
Additional Information
To make your front-end developer job description complete, you can include information about the salary as well as additional perks and benefits.
Final Overview
You’ve come to the end of our complete front-end developer hiring guide. We’ve run through the major components (pun intended) which will help you choose the right front-end candidate for your team.
Whether you need a technical partner to help you interview candidates, one developer, or a fully functioning team ready to get to a running start on day one — we’d be happy to help!
Now we want to turn it over to you: what did you think about this guide? Is there something that we missed?
Let us know by leaving a comment below.