Rapid Prototyping in Software Development: Guide
Rapid prototyping originates from the manufacturing industry. It involves creating a model of a physical part or product usually using 3D printing. But this approach has quickly found its way into software development as well.
Rapid prototyping in software development is about building an early version of a digital product as quickly as possible that you can test and tweak before investing in full-scale development.
In this article, we’ll cover the basics of rapid prototyping, choosing the right tools for the job, and tips to help you tackle common hurdles, saving precious time and resources as you bring your ideas to life.
What is rapid prototyping?
Rapid prototyping is the process of building a preliminary version of a software product or feature as quickly as possible for exploration and testing purposes.
Creating a prototype can help convey your vision better by letting investors, co-founders, your team and users try it out. It’s particularly useful when you’re dealing with complex or novel projects and you want to validate design choices and functionality.
Okay but what's the difference between prototyping and ‘rapid’ prototyping?
It's all in the name - speed.
Traditional prototyping used to be a slow and linear process with multiple stages and reviews. In contrast, rapid prototyping much like agile is a process that gets to a functional prototype quickly, using less formal methods and more direct feedback loops.
Advantages of rapid prototyping
Refine the user journey
Getting people to try out your prototype can reveal how they interact with the product - can they navigate it easily, is there any confusion, friction points? This is real data that can help you refine the user experience before you start development.
Get feedback quickly
You probably see and hear this all the time, but nothing beats real user feedback. Rapid prototyping puts something tangible in the hands of your users, investors and other stakeholders so you can get immediate feedback.
Reduce risk
Many entrepreneurs struggle with this - something doesn't work as expected, and suddenly, you're looking at costly revisions and months of work down the drain. Rapid prototyping lets you catch these issues early when they're way easier and cheaper to fix.
Reduce time-to-market
Rapid prototyping keeps the momentum going. Each iteration gets you closer to a market-ready product as you get to understand what works and what doesn’t and make the necessary adjustments.
Types of prototypes

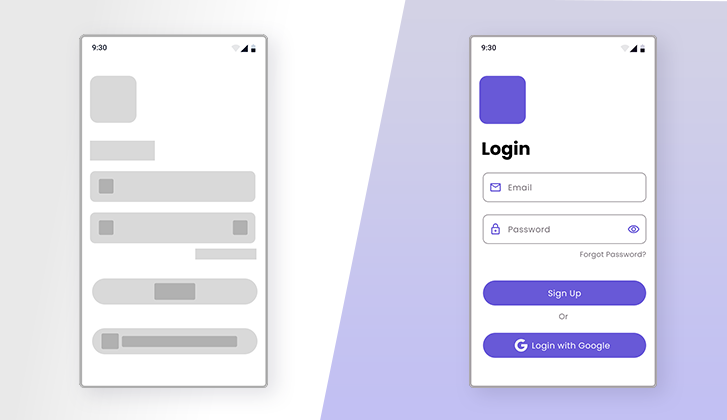
When it comes to rapid prototyping, it's important to understand the different levels of detail you can achieve. Prototypes range from low-fidelity to high-fidelity.
Low-fidelity prototypes
Low-fidelity prototypes are simple diagrams of the layout and functionality of your product. Their purpose is to map out the user journey without getting bogged down by details like visual design and aesthetics.
Low-fidelity prototypes are inexpensive and easy to modify through all iterations. That’s why they are used very early on when you want to explore different design options and changes are likely and frequent.
High-fidelity prototypes
There is a natural progression from a low-fidelity prototype to a high-fidelity prototype. High-fidelity prototypes are much closer to the final product in terms of look, feel, and functionality as you begin to add cosmetic touches (colours, style, branding) and interactivity.
High-fidelity prototypes are great for showcasing a realistic version of your product to investors and other stakeholders. They also help you test and validate the overall design, user experience and content before you hand it over to your developers.
How does rapid prototyping work?
Rapid prototyping can be broken down into a straightforward, three-step process that can help you turn raw ideas into tangible, testable prototypes. It’s all about moving quickly and efficiently, so you can see what works and what doesn’t without wasting time.
Step 1: Sketch
The goal here is to get your ideas out of your head and start shaping them into something tangible. You don’t need anything fancy at this stage - basic sketches will do the trick.
Step 2: Review
The next step is sharing your sketches with stakeholders, other team members or a select group of users who will weigh in on your concept - does it make sense, is the flow between screens logical and seamless, what can be improved, and so on.
Step 3: Refine
Based on the feedback, you tweak and enhance the sketches as the final version evolves into a high-fidelity version. This might mean going back to the drawing board several times. Each iteration will bring your prototype closer to what the final product should look and feel like.
Tech stack & tools for rapid prototyping
The best tech stack is the one that you or your team is most comfortable with and knows well so you can move quickly instead of learning a new framework from scratch.
Having said that, here are some of the tools and technologies that we at All Front like to use for prototyping and can recommend based on your different needs.
Design and wireframing tools
Starting with tools that you can use to sketch out your idea, Figma has powerful features and an easy-to-use interface for creating everything from basic wireframes to interactive prototypes. Another big advantage is how easy it is to share your designs, collaborate with your team and get feedback in real time.
No-code tools
The tooling you choose will also largely depend on the complexity and nature of the project, as well as your skills and experience. If you aren’t too confident in your coding skills and you need something fast, no-code tools are a good option.
For example, if you’re launching a marketing site, Webflow is a popular website builder that works well. You can design, build, and launch responsive websites visually, without writing a single line of code yourself.
If you want to build a SaaS platform quickly, you can look into no-code tools like Bubble or Adalo. These tools provide drag-and-drop interfaces, pre-built elements, and even user management systems.
‘Duct tape’ approach
Sometimes, rapid prototyping might look like you’ve patched a solution with glue and duct tape. As long as it’s a working model, you can combine different tools and services to test if your idea has merit. This can be as straightforward as using Google Sheets as a makeshift database and Zapier to connect different apps.
For example, to test an internal outreach tool, we used Google Sheets for data entry and Zapier to automate workflows between apps. Changes in the Google Sheet triggered a series of actions in Zapier, like email search and validation, and outreach tasks.
This first, although very rough, prototype helped us see the idea in action and identify issues with it that we could improve on, all without writing a single line of code.
Front-end stack
Rapid prototypes are a temporary solution and are designed to be discarded. As such, depending on the level of complexity required, HTMX might be a better choice than front-end frameworks like React, Angular or Vue.
Back-end stack
To speed up back-end development, consider using BaaS platforms like Supabase, Firebase, or Vercel. These platforms provide ready-to-use back-end services like databases, authentication, and file storage, which can significantly reduce the DevOps infrastructure and setup time.
Best practices & tips to prototype your idea quickly
Don’t skimp the discovery
You should have a clear idea of what it is you want to build, and the objective of the prototype - what questions do you need answered? Spending a bit of extra time during the discovery phase can save you loads of time by ensuring you’re on the right track from the start.
Leverage existing tooling
There’s no need to reinvent the wheel for every aspect of your prototype. Take advantage of existing tools and APIs wherever possible instead of building from scratch. Whether it’s user authentication, data handling, or payment processing, there’s likely a service out there that can be integrated quickly.
Don’t rush to high-fidelity
As we discussed earlier, high-fidelity prototypes are detailed versions that closely resemble the final product. While they have their place, early on they can be a time (and resources) sink. Always start as simple as possible and use low-level wireframes to test different design options and layouts. You should move to high-fidelity once you’ve settled on the final version.
Use placeholder content
If you’re still unsure about the final text or visuals or don’t have them ready yet, there’s no need to wait to start prototyping. You can use placeholder content and stock images to fill in the gaps temporarily and move forward.
Rapid prototyping case study: Spotify
Let’s explore how rapid prototyping can be applied in action by looking at none other but the music streaming giant Spotify. Today Spotify is a shining example of user experience, but it didn’t start this way.
When the founders Daniel Ek and Martin Lorentzon first got together, they explored a bunch of ideas. Eventually, they were stuck on the idea of what could be the solution for easily accessible music.
Spotify was founded on several bold assumptions: that people would prefer streaming over owning music, that artists and labels would support this model, and that technology could deliver fast, stable streaming unlike what was available back then.
As Henrik Kniberg (Agile coach involved in the early days of building Spotify) recalls: rather than spending years perfecting the product, they spent some time drawing up some rough sketches of what Spotify could look like. Then, they built a bare-bones prototype to test their core hypotheses and experiment with how fast and stable playback can be made.
Once they had something functional, they shared it with friends and family. This initial version was far from being market-ready, but it was just enough to confirm that their idea was technically feasible and there was demand.
What started as a simple prototype to test a few key concepts quickly gained traction. The initial enthusiasm from a small group of testers helped Spotify scale their concept into what is now one of the most popular music streaming services.
Key takeaways
Rapid prototyping is a strategic approach to getting a functional prototype into the hands of your users. By leveraging low and high-fidelity prototypes, product teams can visualise and test their concept, gather feedback, and mitigate risks early on.
Even after their initial success, Spotify’s product strategy starts with building a compelling prototype first. One of their core philosophies is: ‘We create innovative products while managing risk by prototyping early and cheaply’.
When it comes to rapid prototyping, keep these few key points in mind:
- Always start with something simple and inexpensive that you can build onto after getting feedback.
- Talk to as many people as you can early on. Leverage your network and personal connections.
- Rapid prototypes are built to fail. Don’t invest too much time and effort and integrate readily available tools when possible.